
Process:
🎨 Created: Feb 01 2021
🏁 Completed: Feb 19 2021
📌 Category: Mobile app design
⏳ Timeline: Feb 1st - Feb 28th
🌐 Context: Solo UX challenge
🔨 Tools: Figma, InVision, Marvel
Role:
🧩 Understanding the problem
🧐 Competitor & user research
🔮 Observation & contextualization
🧠 Design strategy & ideation
📝 Wireframing & Prototyping
✨ Usability testing & product validation
The challenge:
In this project, we picked apart the experience of memorizing and understanding new concepts, techniques, & terms by researching and designing an app to learn new vocabulary. The goal of this project was to deliver an app that allows users to learn important vocabulary throughout their day.
😵 The app must include onboarding, sign-up & login, a dashboard, a menu, flashcards, search functions & a way to review vocabulary.
The solution:
In response to the challenge, I gained insights from user research, usability tests & surveys to inform design decisions that addressed the brief as one would in the UX research phase. Xel was designed to allow users to easily review, add & learn vocabulary wherever they may be.
🤓 The primary tools used to validate & solve the challenge were user interviews, surveys, usability tests & prototypes. Each stage giving more info.
Contents:
💢 Understand
Context:
This was a fictional project sparked by CareerFoundry. I had no data to inform my understanding of the problem except for the prescribed readings & research provided by the course or external articles.
I began by doing a competitive analysis of several other apps that achieve similar goals that I needed to reach for this brief. I chose to research Magoosh, Knudge.me & WordUp. These few apps gave me a decent understanding of how a vocabulary app is constructed, as well as how one goes about navigating its functionality.
👀 Observe
I carried out a few remote user research interviews with some close family & friends, I constructed a few questions that I believed would help uncover my questions about how people interact & behave with the new vocabulary they come across in life. Where do they encounter new words, how did they handle a situation where they didn’t know a word or phrase, & what drives them to learn more?
This resulted in the following questions:
Firstly some personal information, what is your name, age, occupation, where you’re based, and your proficiency in English?
When was the last time you found yourself learning several new words or phrases? How quickly did you pick them up?
How often are you faced with having to learn lots of new jargon and vocabulary?
What prompts you to want to learn a new word or phrase?
Have you used any apps in the past that helped you learn new words or languages?
Did you struggle with any features of these apps?
In what time and setting in your day do you find yourself learning new words most?
I interviewed a minimum of three participants, allowing me to gather ample information on the above questions. Some main “Doing, Thinking & Feeling“ quotes included the following:
👂 “I actively listen for words I do not yet know or understand so I can research them later and grow my vocab.“
🔊 “I want to be sure I know words & their meaning properly so I can communicate effectively.“
😤 “I feel frustrated when I do not have full understanding of a word or term.“
🔍 Point of View
User personas:
The obtained user research allowed me to amalgamate all the information into more bite-sized chunks known as personas.
The patterns found within the personal information, pain points, successes & desires shows through in this persona, meet Kutlo!
🙇♀️ I found it quite fun to make an ideal user that I could think of & refer to by name, I feel it really allowed me to contextualise information & keep the user in mind more closely. I will definitely use personas in future UX work.
After creating the persona, I created a few user stories to help bring the personas issues to the fore. After creating these stories I was ready to cover the problem statement, which would later lead to the crafting of a hypothesis statement that answers the problem statement effectively.
User stories:
👨🎓 As a busy politics student that takes notes every day, I want to practice and organise my vocabulary, so that I can confidently communicate my ideas in class.
🧓 As someone who regularly talks to people older than myself, I want to keep track of older common words that my generation does not use so that I can talk more naturally with older people at my art classes.
🌍 As a Brit living in South Africa, I want to make sure I can remember international terms I like so that when I travel I can practice colloquial language easily.
Job stories:
🏇 When I cover a new topic at university, I want to be sure I understand the full context of words the lecturer uses, so I can keep up pace with them.
💬 When other people talk to me in a casual setting, I want to know the whole meaning of the words they use, so I can relate to them on level ground.
🧳 When travelling to a new country, I want to familiarise myself with local terms, so I do not come across as impolite or unwilling to communicate.
🤔 Problem Statement
🙋♀️ Kutlo
needs a way to store words they experience in different parts of their life into separate categories and be able to study these words later,
because they need to study applicable words in their spare time that will help them update their vocabulary in a comprehensive way.
We will know this to be true when we see that Kutlo can communicate more effectively and naturally with others in all parts of their life.
👨🔬 Hypothesis Statement
🧭 We believe that by creating an application with a simple & intuitive category/ flash card study system
for Kutlo,
we will achieve their need to quickly learn the proper meaning of new words & terms while keeping them clustered in categories for repeated practice later on, increasing their confidence & ability to communicate in their everyday life both at university, with friends or abroad.
🧠 Ideate
At this point I had a few ideas for how to set up the app in a way that addressed user needs, based on the information gathered in previous stages. I started with some information architecture flows!
Task analysis 1:
Sign up, add new word & category.
🏁 Entry point: App store, download app.
🎉 Success criteria: Add a new word to a category & practice the flashcards game.Task analysis 2:
Login, view word of the day & learn something new.
🏁 Entry point: Login screen.
🎉 Success criteria: View the "word of the day" & use the "learn something new" function.
📱 Prototype
🌟 I will be showing images of the functions outlined in the above task analysis flows.
💻 You will see a smattering of different wireframes that illustrate the growth from low to mid fidelity
Low fidelity wireframes:
I am a relatively decent sketcher, so I tried several methods of creating low-fi wireframes. I had a blast fleshing out the functions in Xel.
Mid fidelity wireframes:
After outlining the best features & ideas to carry through to the next iteration of wireframes, I decided to create my own mid-fidelity wireframes.
🧱 At this point I wasn’t using any form of preset design system or wireframing kit, this is something I will probably never do again for mid fidelity wireframes as it takes so much time to construct them from scratch. Design systems have helped me a lot in other work I accomplished, cutting down time spent & creating a more structured UI.
Mid fidelity prototype:
👀 I imported these screens into InVision App to prototype them, this would be the basis for my user test phase. I compiled all the screens and added all the hotspots, coming up with the following prototype.
💡 Test
Moderated Test:
4 participants
Test objectives:
The online moderated usability tests all took place on Google Meets, while one took place in person. I conducted a usability test for the app, Xel. to establish the usefulness of its categorisation system and to see if the flashcards game is intuitive & satisfying. Each session took no longer than 10 minutes to action.
The test questions were as follows:
🤳 You have downloaded Xel. onto your phone to help you with your vocabulary, start by opening the app & registering a new account.
📚 Now that you have registered, try creating a new set.
🎮 Now that you have a set, try playing a new game, then add a chosen word to your set.
💫 Now, let’s go back to the home page and view the word of the day, Let’s try adding that word to a set too.
All the information gathered was assigned a rating from Jakob Nielsen’s five-step error scale — 0 being no problem at all, to 5 being a usability catastrophe.
Findings & patterns:
There was so much data gained from each & every usability test. Each interview yielded key patterns in errors, pain points & successes, while they also yielded unique points of interest based on each user’s experience using the InVision prototype.
🔴 Icons & Wording: Iconography was not the strongest in this prototype, the + symbols for adding words & sets were not visible enough. Users also struggled with wording in general, which impaired their journeys.
🟠 Onboarding: This stage was automatic, giving users no time to navigate or read it themselves, this should be altered so users can take the time they need.
🟡 Functions: Many users didn’t like the way the “word of the day” & “learn something new” functions were accessed. They felt the processes were too cryptic.
Necessary Design Iterations:
Each set of design iterations was based on multiple points of user feedback. The main pain points were assigned their own unique solutions based on the severity of the errors that arose.
💭 Issue:
The term “set” was confusing and misleading.
📝 Suggested change:
Have the “sets” be changed to “decks” instead, and the icon should look like cards instead of lines of text.
🧐 Evidence:
When using tangible flashcards we don’t call them a set, it is referred to as a “deck” of cards.
💭 Issue:
Onboarding needs to be more comprehensible.
📝 Suggested change:
Onboarding is the key to the user’s first impression of the app, explain the apps function more deeply.
🧐 Evidence:
Having onboarding in a video means users may not be able to keep up, it’s better to let them choose the pace.
💭 Issue:
The new game function isn’t explained properly.
📝 Suggested change:
Functions need to be properly conveyed early on, perhaps have the new game function listed in a card.
🧐 Evidence:
Annotations are a great method of onboarding, users can see the example in the context of the function.
💭 Issue:
Found icons not descriptive/ intuitive enough.
📝 Suggested change:
Icons should be more intuitive so users know what they are, this can be fixed in the onboarding process.
🧐 Evidence:
Labels always help with accessibility for those who are unfamiliar with an icon’s meaning.
Iterations based on user feedback:
After the usability tests, I was left with ample information that helped in the iteration of the structure of Xel. & its flow. Many users had the same problems, while a few came up with more detailed feedback that went towards these new designs seen below. Another key point that I felt I needed to edit was placeholder text, having the text in input fields be displayed as “Name Surname“ as opposed to “Jane Doe“ meant users got confused when entering information. I strive to always use some example going forward to avoid confusion & skewed results in the testing phase.
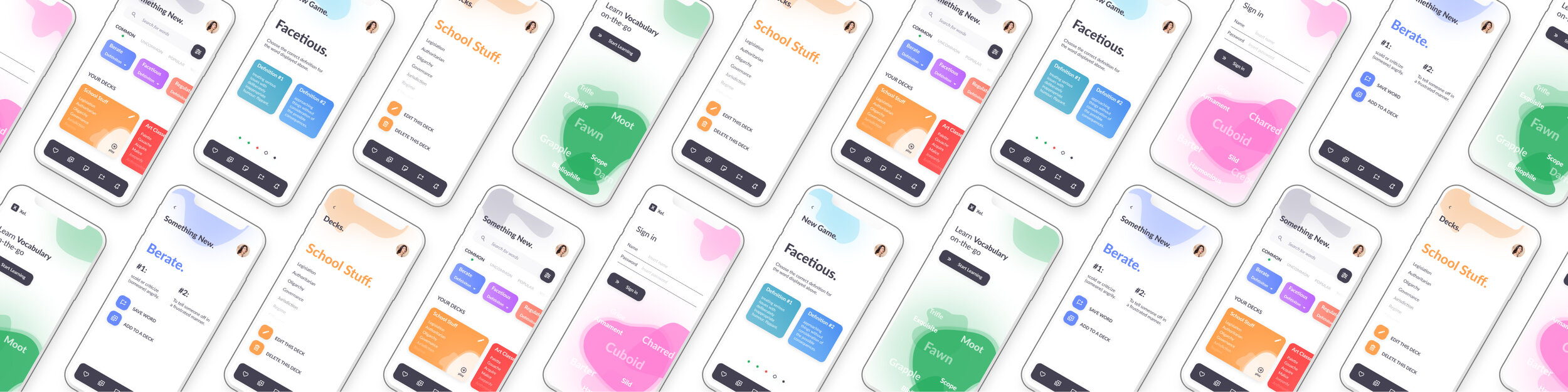
High fidelity prototype:
The high-fi prototype has been created using a select few screens, its functionality is limited, so I focused on bringing across the creative & fun nature that Xel. has to offer its user base.
I wanted to use large splashes of colour that attract the eye while maintaining ample spacing & breathing room for UI elements.
How did I get to this point? I meshed all the findings from my user research, usability tests & mentor feedback, then applied it to my updated mid-fidelity screens. I browsed the net for inspirational material & finally settled on a clean look with rounded elements, popping with colour!
I hope you enjoy the journey!
✨ Lessons Learned
It’s a process:
I felt as if I was creating something meaningful at first, stuck in my own world, but swiftly came to the realisation that what I had designed was imperfect at its core. After taking the time to collect user feedback & insights based on logical structure, I felt more confident again.
Expecting to come to the polished design right off the bat is undeniably something we all face at some point, but we need to keep in mind that UX design is a fundamentally iterative process. We shouldn’t design for the end goal right from the beginning, that will happen naturally as we address user needs & goals. That being said, the process is the key, taking the time to go through each stage makes all the difference.
Make it accessible:
Something I tend to lean toward is a bright & light design, as it ends up feeling cleaner & prettier. But in reality, this approach is wildly inaccessible for people with visual impairments. We shouldn’t force users to struggle to read or find content with our designs.
Allowing for reasonable contrast, while attaining a clear layout is doable, I will actively try to avoid using bright text that may fade into the surrounding white space.
Never stop researching:
Even after the proverbial “research“ phase is more or less done and we move onto development, it helps to keep your research in mind while also continuously researching more along the way so we don’t lose sight of best practices for our designs.
Each phase in the UX process should be cross-compatible & affect its counterparts positively, no matter how far along you are in the process.










